SSM-CRUD
这是我写的第一个SSM框架的项目,写得很简单,写这个博客来梳理一下自己所学的知识点。
这是GitHub项目地址
SSM:SpringMVC+Spring+MyBatis
CRUD: Create(创建) Retrieve(查询) Update(更新) Delete(删除)
功能点
• 1、分页
• 2、数据校验
• jquery前端校验+JSR303后端校验
• 3、ajax
• 4、Rest风格的URI;使用HTTP协议请求方式的动词,来表示对资源的操作(GET(查询),POST(新增),PUT(修改),DELETE(删除))
技术点
• 基础框架-SSM(SpringMVC+Spring+MyBatis)
• 数据库-MySQL
• 前端框架-bootstrap快速搭建简洁美观的界面
• 项目的依赖管理-Maven
• 分页-pagehelper
• 逆向工程-MyBatis Generator
基础环境搭建
• 1、创建一个maven工程
• 2、引入项目依赖的jar包
• spring
• springmvc
• MyBatis
• 数据库连接池,驱动包
• 其他(jstl,servlet-api,junit)
• 3、引入bootstrap前端框架
• 4、编写ssm整合的关键配置文件
• web.xml,spring,springmvc,MyBatis,使用MyBatis的逆向工程生成对应的bean以及mapper
• 5、测试mapper
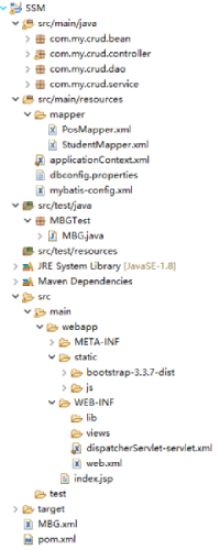
项目结构

Maven管理的jar包
pom.xml
1 | <project xmlns="http://maven.apache.org/POM/4.0.0" |
配置文件的编写
需要配置:
web.xml、spring的配置文件、MyBatis的配置文件、springmvc配置文件、Maven逆向工程文件、外部文件。
web配置
web.xml
1 |
|
springmvc配置文件
由于web.xml文件中dispatcherServlet 没有使用 init-param 需要在当前文件下建立配置文件。
dispatcherServlet-servlet.xml
1 |
|
spring配置文件
applicationContext.xml
1 |
|
MyBatis配置文件
mybatis-config.xml
1 |
|
Maven逆向工程文件
MBG.xml
1 |
|
外部文件
这里存放了连接数据库的数据。
dbconfig.properties
1 | jdbc.jdbcUrl=jdbc:mysql://localhost:3306/student |
使用逆向工程生成文件
使用MyBatis Generator。
MyBatis通过Java代码生成逆向文件
MBG.java
1 | package MBGTest; |
给逆向生成的Mapper文件添加方法
在使用逆向生成的Mapper时,只能进行单个表的查询,不能进行级联查询,需要自行添加查询方法,我这里因为学生信息里包含了职位的ID,需要进行级联查询,自行在Mapper文件中添加了查询方法和返回结果集,需要在生成的XXMapper.java 中添加相关方法。
StudentMapper.xml
1 | <!-- 包含职位信息 自定义结果集--> |
正式开始
前面配置文件准备完成和测试完成后,就可以开始正式开始写项目了,这里在jsp文件中编写的页面,使用了bootstrap,非常的简陋。
返回json的处理
MSG.java
1 | package com.my.crud.bean; |
职位信息的处理
由于只是一个查询职位信息,单独写出来。
Poscontroller.java
1 | package com.my.crud.controller; |
PosService.java
1 | package com.my.crud.service; |
查询
• 1、访问index.jsp页面
• 2、index.jsp页面发送出查询学生列表请求
• 3、Studentcontroller来接受请求,查出学生数据,返回json
• 4、js解析json填充数据
• 5、pageHelper分页插件完成分页查询功能
• URI:/stus
查询-ajax
• 1、index.jsp页面直接发送ajax请求进行员工分页数据的查询
• 2、服务器将查出的数据,以json字符串的形式返回给浏览器
• 3、浏览器收到js字符串。可以使用js对json进行解析,使用js通过dom增删改改变页面。
• 4、返回json。实现客户端的无关性。
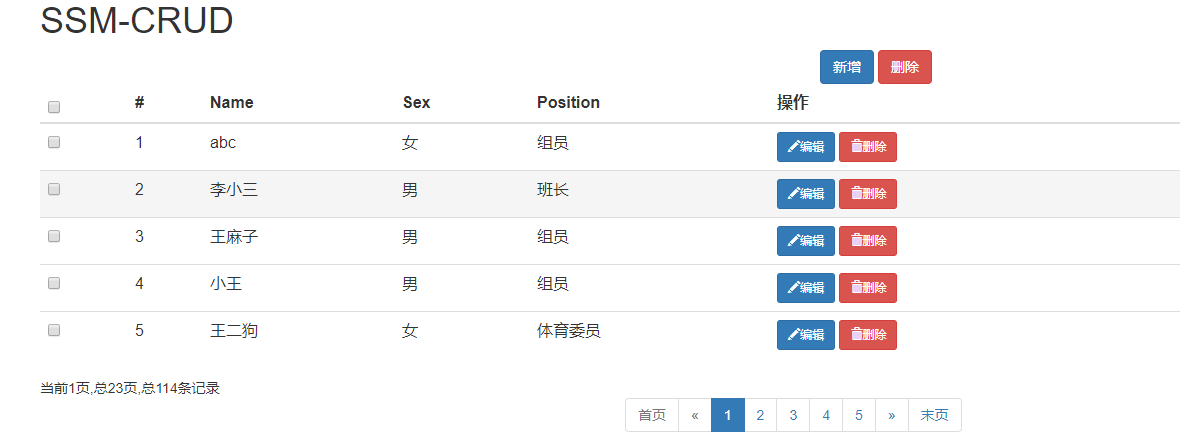
主页展示

主页代码
1 | <%@ page language="java" contentType="text/html; charset=UTF-8" |
主页链接处理
Studentcontroller.java
1 | /** |
StudentService.java
1 | /** |
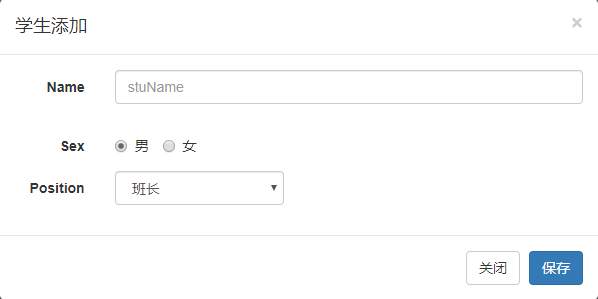
新增
• 1、在index.jsp页面点击”新增”
• 2、弹出新增对话框
• 3、去数据库查询职位列表,显示在对话框中
• 4、用户输入数据,并进行校验
• jquery前端校验,ajax用户名重复校验,重要数据(后端校验(JSR303),唯一约束);
• 5、完成保存
• URI:
• /stus/{id} GET 查询学生信息
• /stus POST 保存学生信息
• /stus/{id} PUT 修改学生信息
• /stus/{id} DELETE 删除学生信息
新增按钮展示

添加学生代码
1 | <!-- 学生添加的模态框 --> |
新增链接处理
Studentcontroller.java
1 | /** |
StudentService.java
1 | /** |
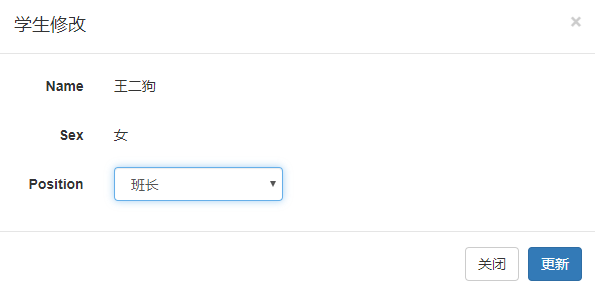
修改
• 1、点击编辑
• 2、弹出用户修改的模态框(显示学生信息)
• 3、点击更新,完成用户修改
编辑(更新)展示

编辑代码
1 | //更新学生信息 |
编辑链接处理
1 | /** |
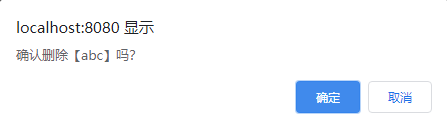
删除
• 1、单个删除
• URI:/stu/{id} DELETE
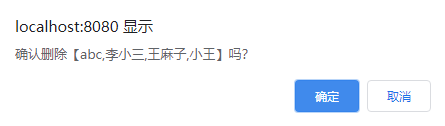
• 2、批量删除
• URI:/stu/{拼装字符串} DELETE
删除展示
单个删除
批量删除
删除代码
1 | //单个删除 |
删除链接处理
Studentcontroller.java
1 | /** |
StudentService.java
1 | /** |
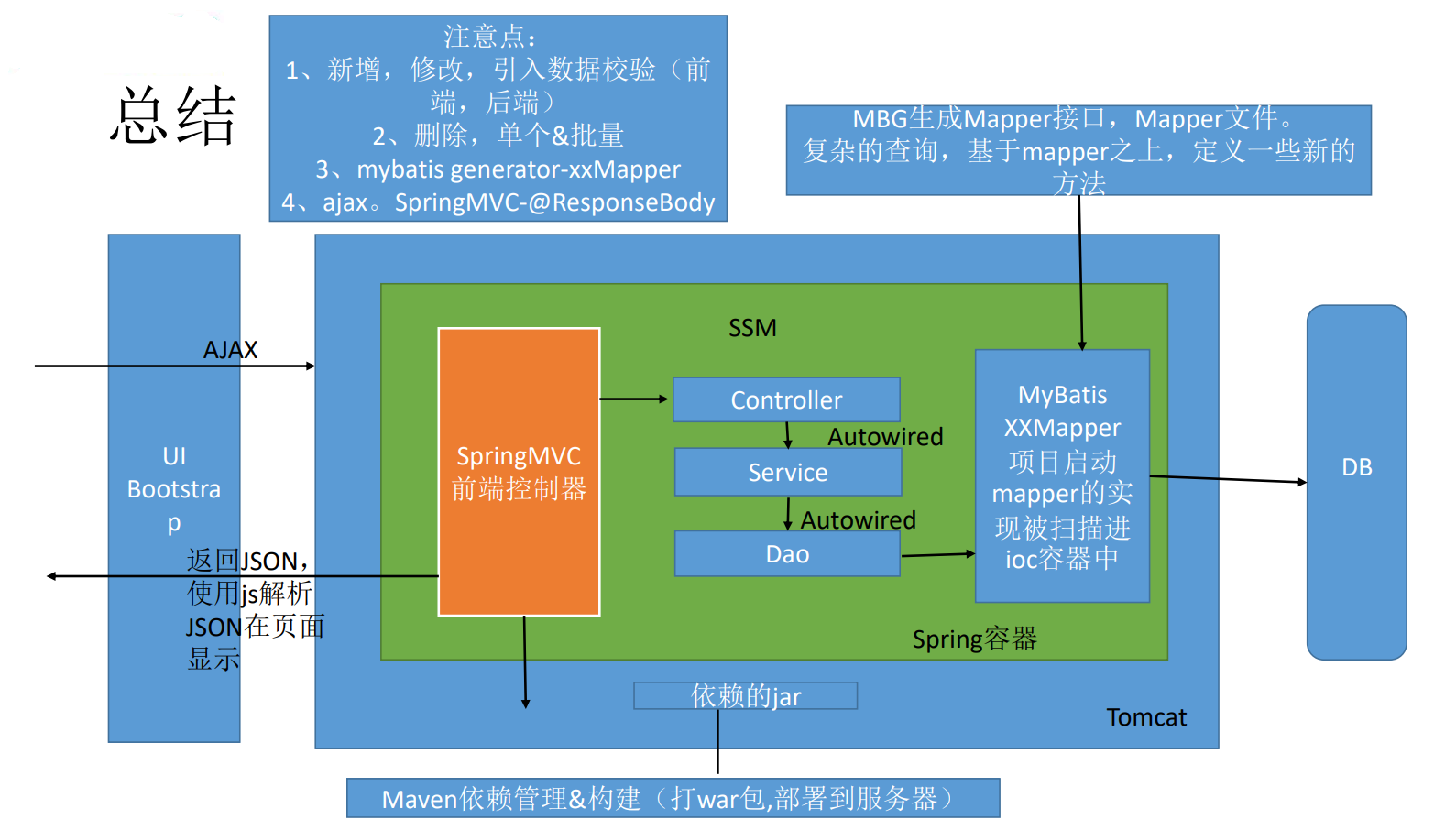
总结